デベロッパーコンソールの用途は?
最も経験豊富なプログラマーでさえ、時々コーディングエラーを犯します。正直に言うと、私たちは皆人間だからです。デフォルトでは、エラーはブラウザに表示されません。つまり、何かが突然うまくいかなくなった場合、何が壊れているかを見ることができず、したがって修正することができません。このような問題を解決するために、いわゆるデベロッパーツールがブラウザに組み込まれました。この機能のおかげで、Google ChromeやFirefoxは大多数のプログラマーの心を奪いました。もちろん、他のブラウザにも同様の機能がありますが、率直に言って、機能面では大幅に遅れています。一般的に、ほとんどのプログラマーにはお気に入りのブラウザがありますが、他のブラウザは特定の「ブラウザ依存」のエラーをキャッチして修正するためだけに使用されます。
TelegramやWhatsAppのようなメッセンジャーをハッキングするためにデベロッパーツールが必要です。WhatsAppの「最後に見た」機能をハックする方法についてはこちらを参照してください。ここ。今こそ、ハッキングとスパイ活動の基本を学ぶ時です。これを行うために、デベロッパーツールという強力なツールの使い方を詳細に分析してみましょう。
Google Chromeでデベロッパーコンソールウィンドウを開く方法
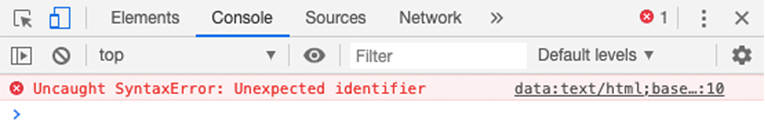
ここでは、Webサイトのエラーを例にしてコンソールの使い方を学びます。次のwebページを開いてください。このページにはJavaScriptのエラーが隠されています。一般のユーザーはそれを見ることができませんが、デベロッパーツールを使用するとエラーを簡単に検出できます。Windowsを使用している場合はF12を押し、macOSを使用している場合はCmd + Opt + Jを押します。デフォルトでは、デベロッパーツールのコンソールタブが開きます。それは次のようになります:

このウィンドウの外観は、使用しているChromeのバージョンによって異なる場合があります。つまり、一部の詳細が変更される場合がありますが、一般的に外観は以前のバージョンと似ています。コンソールでは、赤でハイライトされたエラーメッセージが表示されます。この場合、スクリプトに予期しない識別子が含まれています。右側には、エラーが検出されたコードの行番号付きのソースコードへのリンクdata:text/html;base…10があります。赤い行、つまりエラーメッセージの下には、青い記号“>”があるのに気付いたかもしれません。それはコマンドラインを示しており、そこでコマンドのJavaScriptを編集して実行します。実行するには、Enterを押す必要があります。
複数行の入力通常、Enterを押すと、入力されたコードの行がすぐに実行されます。行を移動させるには、Shift + Enterを押します。これにより、長いJSコードを入力できます。エラー検出の例で、デベロッパーコンソールの仕組みを理解しました。
Firefox、Edge、その他のブラウザでデベロッパーコンソールウィンドウを開く方法?ほとんどのブラウザでは、F12キーを押してデベロッパーツールを開くことができます。これらの外観や操作原理は大きく異なることはありません。Chromeのツールに精通している場合、他のブラウザでも簡単に作業できます。
Safariでデベロッパーコンソールウィンドウを開く方法?
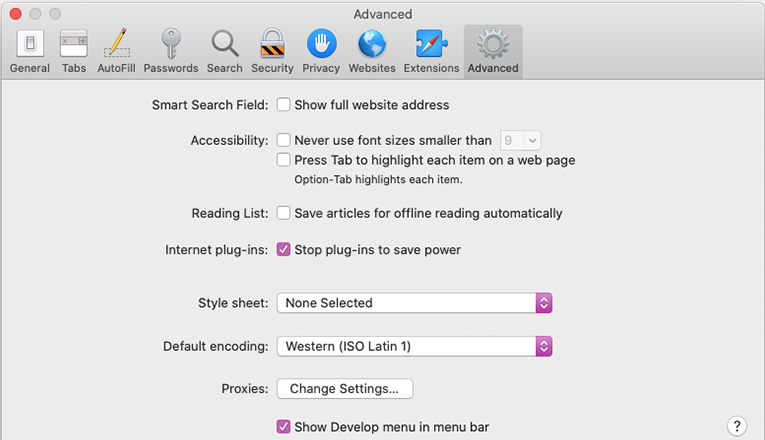
WindowsやLinuxではサポートされていないAppleが開発したブラウザであるSafariは、わずかに異なる点がある唯一のブラウザであり、今それを見てみましょう。まず、開発メニューに移動する必要があります。Safariメニューをプルダウンし、環境設定を選択し、詳細タブをクリックし、メニューバーに開発メニューを表示ボックスにチェックを入れます。

Cmd + Opt + Cを押すことでコンソールを有効にできます。また、開発メニューのツールにも注目してください。多くのコマンドや設定が含まれています。
まとめ:
- デベロッパーツールは、エラーの特定、コマンドの実行、変数の値の確認など、多くの便利なことに使用されます。例えば、メッセンジャーをハッキングするためにも使用されます。
- Windowsで動作するほとんどのブラウザでは、F12キーを押してデベロッパーツールを開くことができます。macOS で Chrome を使用している場合は、Cmd + Opt + Jの組み合わせを使用します。Safariを使用している場合は、Cmd + Opt + Cを押します(最初に開発者メニューを有効にする必要があります)。
これで、デベロッパーコンソールという主な武器を習得しましたので、目を閉じて簡単に行うことができます:

また、Telegramで削除されたメッセージを回復することもできます。この方法は次の記事でお伝えします。